شاخص های Core web vitals
قبلا هر چقدر سرعت لود بالاتر بود گوگل امتیاز بیشتری میداد اما الان تجربه کاربری یا همان ux را در نظر میگیرد. این سه شاخص در رنکینگ خیلی موثر هستند.
- LCP
- FID
- CLS
در نظر داشته باشید گوگل میخواهد از مارچ 2024، INP را جایگزین FID کند.
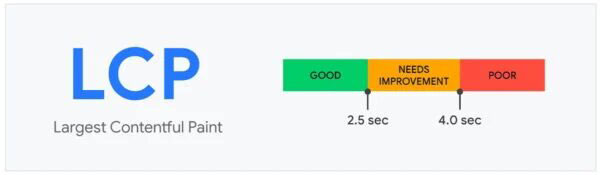
LCP: Largest Contentful paint
نمادی از سرعت لودینگ سایت است. مدت زمانی است که بزرگترین المان بصری صفحه لود میشود. بزرگترین المان صفحه ممکن است عکس یا باکس محتوا باشد.

راه حل بهینه سازی LCP
راه حل کلی: اولویت دادن به عکس یا باکس محتوا که زودتر لود شود.
راهحلهای رایج: compress کردن عکس، ابعاد عکس را کوچک میکنیم یا فرمت عکس را webp میکنیم.
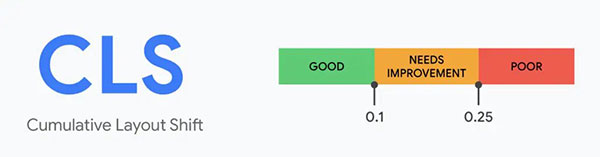
CLS: Cumulative Layout shift
نمادی از سرعت تعامل پذیری سایت است، شاخص زمان نیست و یک مقدار است. مثلا ۲ پیکسل پرش داشته است. این شاخص پرش در چارچوب صفحه در هنگام لود را اندازه میگیرد. مثلا در هنگام لود روی یک دکمه کلیک کنیم درصورتیکه اجزای صفحه جابجا شود، باعث تجربه کاربری بد میشود.

راه حل بهینه سازی CLS
راه حل کلی: رزرو شدن جای هر المان بصری که در صفحه وجود دارد. در اصل اجزای یک صفحه باید رزرو شده باشند. جای المانها در صفحه مشخص باشد هر وقت لودینگ کامل شد سر جای خودش بنشیند و چیزی نباید جابجا شود. فقط کافی است این موارد را بدانیم و به دولوپر اطلاع دهیم.
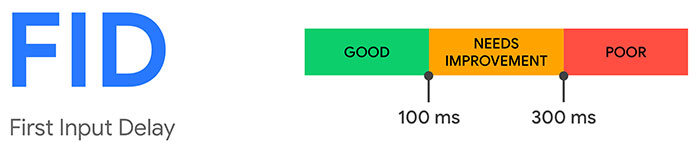
FID: First Input Delay
نمادی از ثبات بصری سایت است یعنی وقتی صفحه لود شد روی یک دکمه کلیک میکنیم، مدت زمانی که کلیک میکنیم تا زمانی که آن اتفاق رخ دهد. (مدت زمان ارسال Request به سرور تا زمانی که سرور پاسخ دهد و اولین تعامل شکل بگیرد) در کمتر ۱۰۰ میلی ثانیه باید فرستاده شود.

در حالت کلی محتوای سایت روی سرور یا هاست دانلود میشود، حال وقتی میخواهیم در مرورگر سایت را ببینیم مرورگر یک درخواست یا Request به سرور ارسال میکند. بعد سرور جواب میدهد که دو حالت دارد:
- وجود دارد: محتوا را میفرستد و ما روی مرورگر میبینیم.
- وجود ندارد: ارور 500 میدهد.
این رابطه برای هر درخواست بین مرورگر و سرور رد و بدل میشود.
FID میخواهد با INP جایگزین شود چون گوگل میگوید تعامل پذیری را خوب اندازه گیری نمیکند. یکی از مشکلات این است که فقط اولین Input را در نظر میگیرد و با بقیه کاری ندارد.
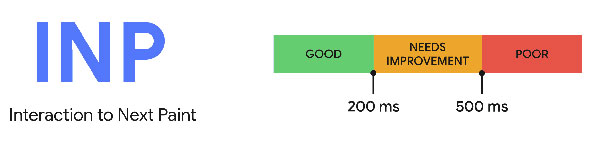
INP: Interaction to Next Paint

شاخص INP میزان روان بودن Interactionها را میسنجد.
در تمام مدتی که با آن صفحه کار میکنیم، طولانی ترین تایمی که یک Interaction طول کشیده را اندازه گیری میکند. دادههای پرت را حذف میکند و وقتی از صفحه مورد نظر بیرون میرویم، INP را اندازه گیری و مشخص میکند.
چه شاخصهایی برای INP مهم است؟
- کلیک کردن با ماوس
- تب کردن در دستگاههای لمسی
- کلیک کردن روی کیبورد مجازی یا واقعی
اما Hovering و اسکرول کردن جزو شاخصهای INP نیست.
ابزارهای اندازه گیری Core Web Vitals
در اصل اینها ابزارهای ارزیابی پرفورمنس سایت هستند:
- Google page speed Insight
- Google lighthouse
- GTmetrix
- Google search Console گزارش صفحات سایت خود
- chrome user Experience

ابزار pagespeed.web.dev
اطلاعات داده شده توسط این ابزار بر اساس دیتای کاربر واقعی است. مواردی که به ما میدهد:
- اسکرین شات مراحل لود
- راه حل بهینه سازی
- LCP صفحه
اگر دیتا نداشت یعنی تعداد کاربر کم بوده و داده واقعی ندارد اما یک بخش lab data پایین دارد. نسخه موبایل و دسکتاپ علاوه بر محتوا عملکردی هم با هم فرق دارند، اهمیت موبایل بیشتر است اما هر دو مهم هستند.
ابزار chrome ux Report – Crux
ابتدا Connect را میزنیم و آدرس سایت را وارد میکنیم، یک صفحه looker studio باز میشود، Create Report را بزنیم گزارش کلی سایت را بصورت میانگین میدهد. این ابزار شاخص FID در ماههای مختلف را میدهد میتوانیم ببینیم بهتر شده یا بدتر شده است.
سایت رقبا را هم میتوانیم رصد کنیم و بر اساس بر اساس دیتای واقعی است و خطای کمی دارد. (field data)
سایت GTmetrix
همان لحظه آزمایش میکند و دیتای کاربر واقعی نیست. در یک لوکیشن خاص تست میکند، ممکن است در ایران زمان لود بهتر باشد اما در مراحل لود سایت میتوانیم تشخیص دهیم پرش داریم یا نه! دیتای جی تی متریکس خیلی خطا دارد. اما در لحظه میتوانیم تست کنیم و از lab data استفاده کنیم.

افزونه Lighthouse
افزونه را نصب میکنیم. در اجزای هر صفحه گزارش Generate میکند. PWA سایت را هم بررسی میکند. این ابزار مثل GTmetrix از کامپیوتر ما تست میکند و lab data میدهد.




دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید؟در گفتگو ها شرکت کنید.