آنالیز سرعت سایت با Google PageSpeed Insights
ابزار PageSpeed شرکت گوگل ابزاریست که استفاده از آن آسان است و بررسی میکند که آیا سرعت یک صفحه وب کندتر از حد قابل قبول است با خیر. گوگل برای بررسی سرعت سایتها از یک سری قوانین پیروی میکند. هدف از ایجاد این سرویس بررسی یک صفحه از سایت و امتیازدهی به آن بر اساس سرعت است. این سرویس در ایران تحریم است و شما باید با استفاده از فیلترشکن از آن استفاده کنید.
این ابزار شما را قادر به تصمیمگیری میکند که بتوانید سرعت سایت خود را افزایش دهید. فاکتورهای مهم و تاثیر گذار در بالابردن سرعت سایت از مهمترین ویژگیهای این ابزار است.
برای سایتهایی که از وردپرس استفاده میکنند با استفاده از این ابزار به راحتی میتوانند به نتایج بهتری دست پیدا کنند. در مقاله شاخص های Core web vitals در مورد استانداردهای جدید سرعت گوگل بخوانیم.
شروع کار با PageSpeed Insights
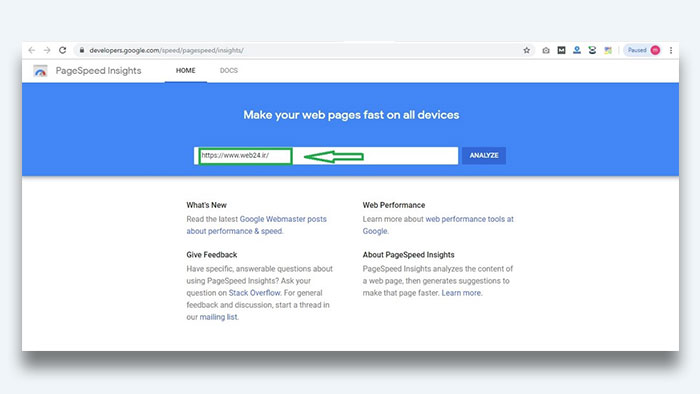
در ابتدا لازم است وارد سایت رسمی این ابزار شوید.
https://developers.google.com/speed/pagespeed/insights/
در قسمت آنالیز لینک صفحه مورد نظر خود را وارد کرده و بر روی دکمه Analyze کلیک کنید.

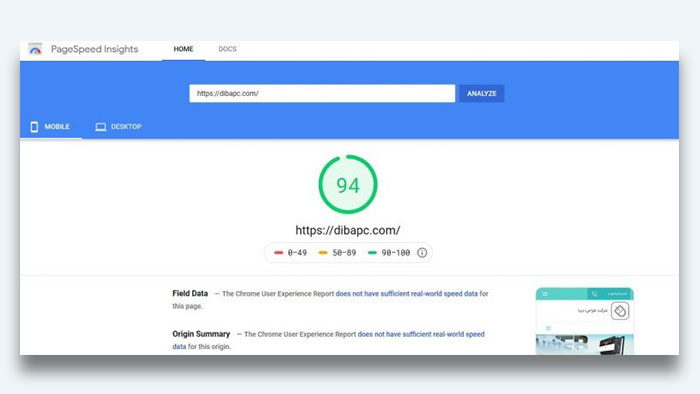
بعد از وارد شدن به سایت تمامی جزئیات در دو نسخه ویندوز و موبایل به شما نمایش داده میشود. این اطلاعات بر اساس نمرهبندی به شما نشان داده خواهد شد، و ممکن است بر اساس این نمرهها ردهبندیهای قرمز، نارنجی و سبز به شما نمایش داده شود. هر چه رنگ این امتیاز به سمت سبز حرکت کند، نشان دهنده دقت و امتیاز بالای شما است.

در قسمت آنالیز، اطلاعات لازم در دو بخش اصلی ویندوز و موبایل به شما داده میشود. در هر بخش شما میتوانید ارورهای موجود را مشاهده کنید و برای آنها راهحلهایی پیدا کنید.
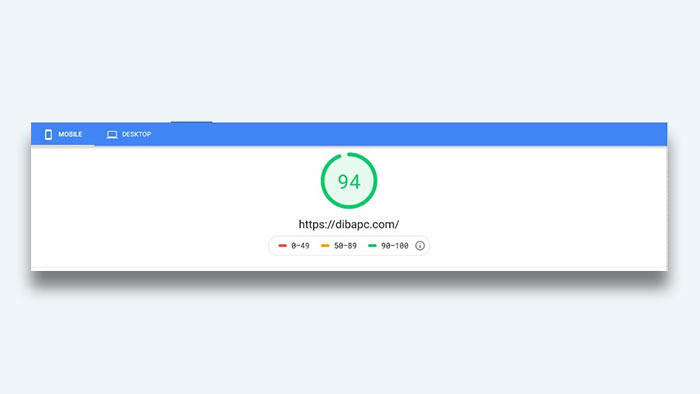
آنالیز PageSpeed سایت بر روی موبایل
در قسمت بالایی سایت دو گزینه ویندوز و موبایل جهت آنالیز سایت بر روی این دو پلتفرم قرار دارد. هنگامی که بر روی گزینه موبایل کلیک کنید اطلاعات کاملی از خطاها، ارورها و نکات مثبت سایت نشان داده میشود. رنگ سبز نشاندهنده وضعیت سرعت بالای سایت بوده و یک مزیت برای سایت است.
اگر به عکس زیر توجه کنید در قسمت زیر این نمره اعدادی با سه رنگ مختلف قرارگرفتهاند که نشاندهنده سطح امتیاز است، به طور کلی نمرات 90 تا 100 رنگ سبز دارند و وضعیت آنها خوب است. در رنگ نارنجی سایت نیاز به بهبود دارد و میتوانید بر روی نکات آن کار کنید تا به رنگ سبز تبدیل شود. اما در بخش سوم یا بخش قرمز سایت در وضعیت ضعیف یا کند به سر میبرد. این وضعیت نیاز به کارکردن بر روی نکات مختلف در جهت کسب نمره-های بالاتر دارد.

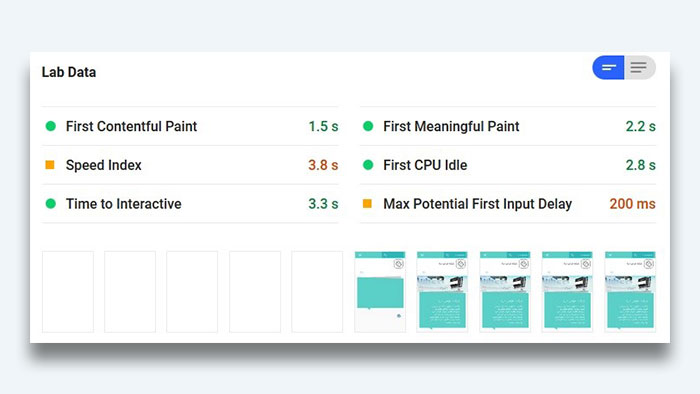
قسمت Lab Data
Lab Data در دو قسمت ویندوز و موبایل به یک صورت است و اولین بخش برای بررسی سرعت سایت در ابزار Page Speed است. این بخش از بازههای زمانی مختلف تشکیل شده است. شما میتوانید زمانهای بارگذاری صفحات و ویژگیهای مختلف را مشاهده کنید.

• استپ اول: First Contentful Paint
این بخش میتواند مدت زمان بارگذاری اولین تصاویر و متن سایت را نشان دهد. هر چه حجم به کاربرده شده در سایت شما بیشتر باشد این سرعت کاسته میشود. استفاده بهینه از متنها و عکسها در سایت شما میتواند سرعت این بخش را در بارگذاری افزایش دهد. شما برای افزایش سرعت سایت میتوانید به جای استفاده از عکسها از آیکونهای فونتی استفاده کنید. حجم این تصاویر بسیار کمتر از عکسها است.
• استپ دوم: First Meaning Paint
این بخش همانند بخش اول است با این تفاوت که این بازه زمانی در موقعی نمایش داده میشود که محتوای ما بصورت کامل بارگذاری شده باشد. با رعایت کردن نکات قبلی میتوانید سرعت بارگذاری را در این بخش افزایش دهید.
• استپ سوم: Speed Index
سرعت ایندکس صفحه یکی از مهمترین بخشها است که حتما باید بر روی آن توجه زیادی داشت. ایندکس اصلی در واقع سایت اصلی ما است. هر چه سرعت ایندکس سایت ما بیشتر باشد کاربران راحتتر میتوانند مطالب را جستجو کنند.
• استپ چهارم: Time to Interactive
این بخش نشان دهنده مدت زمانی است که یک صفحه میتواند به طور کامل تعاملی شود. این بازه زمانی تنها در دو دسته اصلی تند و آهسته قرار گرفته است. این صفحه از قابلیتی برخوردار است که می-تواند در مدت زمان 50 میلی ثانیه به کاربران شما پاسخ دهد و یک مزیت به حساب میآید.
• استپ پنجم: Max Potential First Input Delay
این بخش نمایش دهنده حداکثر تاخیر ورودی است. واحد اندازه گیری در این بخش میلی ثانیه است. به طور کلی این بخش نمایش دهنده تاخیر ورودی به سایت است که هر چه کمتر باشد امتیاز به سمت مثبت حرکت میکند.
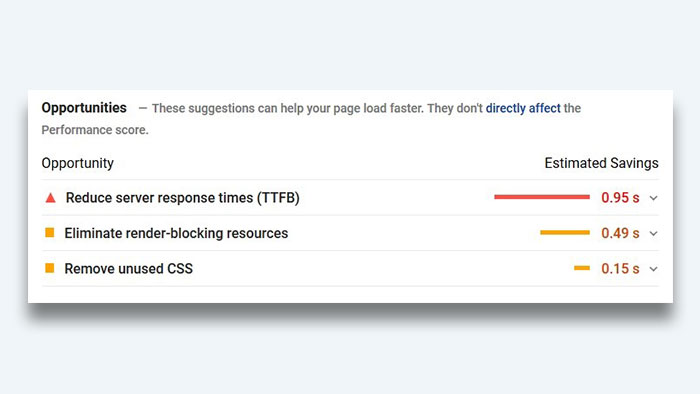
قسمت Opportunatly
این بخش به عنوان یک راهنما برای شما عمل می¬کند. از این قسمت میتوان خطاها، ارورها و نکات مثبت را مشاهده کرد و آنها را ویرایش کرد.

در عکس بالا چندین خطا اعلام شده است که گوگل اسپید با اعلام این خطاها راهکار رفع آن را هم ارائه میدهد. با استفاده از این راهکارها میتوانید خطاها را برطرف کنید. مواردی که با رنگ نارنجی نمایش داده میشوند نیازمند بهبود هستند و شما میتوانید با رعایت کردن آنها سرعت را افزایش دهید. مواردی که با رنگ قرمز باعث کاسته شدن سرعت سایت شدهاند لازم است که هر چه سریعتر رفع شوند.

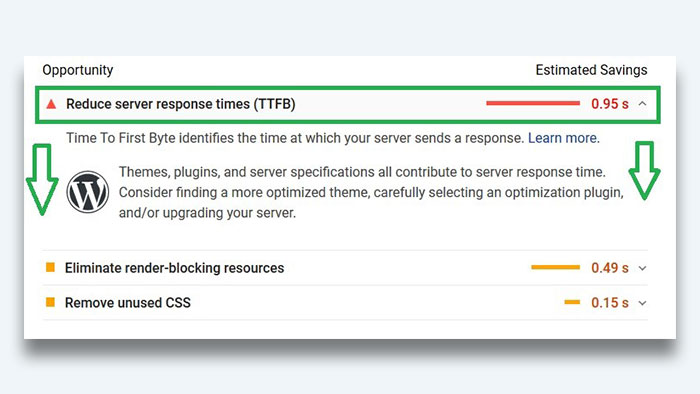
حل مشکلات خطا PageSpeed
برای حل مشکلات خطا میتوان با کلیک بر روی هر بخش از زیر شاخه توضیحات مشکلات را مشاهده کرد. به طور مثال ارور اول سایت نشاندهنده زمان پاسخگویی سرور است که سایت گوگل اسپید این پیشنهاد را داده است که این زمان تا حد ممکن کاهش داده شود. با کاهش دادن سرعت پاسخگویی سرور سرعت سایت افزایش پیدا میکند و در صورت نداشتن خطایی دیگر این بخش وارد قسمت نکات مفید میشود. اگر این بخش خالی باشد نشانگر عملکرد خوب سایت است.
برای حل دیگر مشکلات لازم است که بر روی آنها کلیک کنید تا راه کار خوبی به شما نشان داده شود. در نظر داشته باشید که ارورهای قرمز رنگ اولویت بیشتری نسبت به دیگر گزینهها دارند.
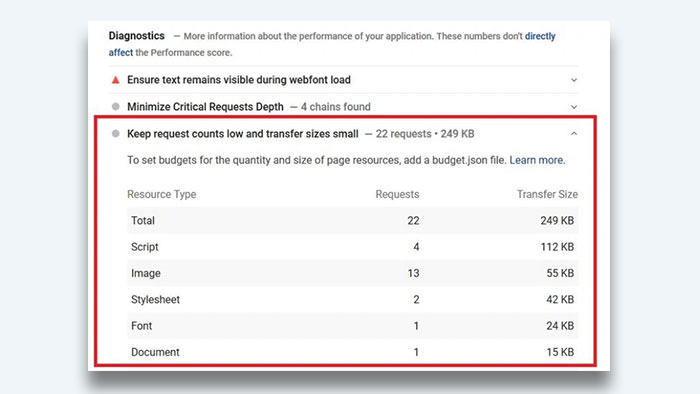
قسمت Diagnostics
این بخش بیشتر جنبه تشخیص دادن خطاها را دارد. در قسمت های زیرین میتوان خطاهای سایت را مشاهده کرد که بصورت رشتههای نوشتاری درج شدهاند. با رعایت کردن نکات تشخیص این بخش میتوان سایت را به بهترین شکل بهینه سازی کرد. این نکات شامل موارد مختلفی هستند و به نوعی یک آنالیز حرفهای به حساب میآیند.
به طور مثال یکی از تشخیصهایی که گوگل اسپید در عکس زیر نشان داده است درباره تعداد درخواستها است که باید آنرا کم کرد و اندازههای انتقال را کوچک نگه داشت. این بخش همانند بخش قبلی است.

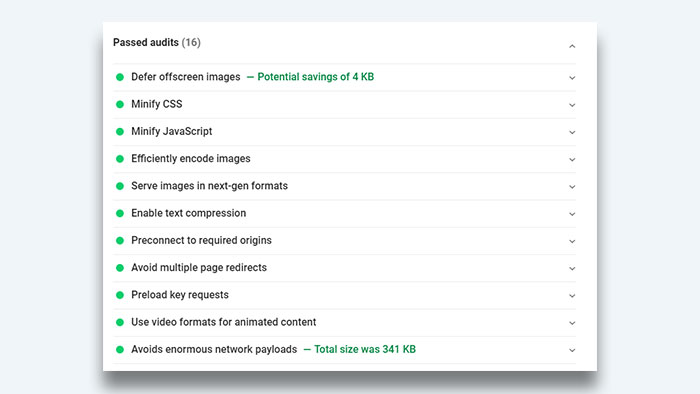
قسمت Passed audits
این بخش مربوط به نکات مثبت سایت است در آن میتوانید لیست کاملی از موارد صحیح را مشاهده کنید. در این قسمت شما میتوانید رنک رتبه بندی سایت خود را به سبز تبدیل کنید. هرچه تعداد نکات مثبت بیشتر باشد امتیاز سرعت بارگذاری در سایت افزایش مییابد.

• خطای Defer offscreen images
در اولین مورد اعلام شده است که تصاویر با تاخیر درستی نمایش داده میشوند و میتوانند در لود سایت تاثیر گذار باشد، به این حالت که اول کدهای سایت و جلوه نمایشی شکل داده میشود و سرانجام عکسهای سایت با تاخیری کوتاه به نمایش در میآیند، به اصطلاح روش تنبلی عکسها گفته میشود. که لازم است این مشکل بررسی و خطای آن رفع شود. در سایتهای وردپرسی برای رفع این مشکل از افزونه Lazy Load استفاده میشود.
• خطای Minify CSS
این خطا مربوط به فایلهای CSS است که باید حجم آنها را به حداقل برسانیم. با انجام دادن این کار سایت میتواند سرعت بارگذاری بیشتری داشته باشد. به طور کلی کم کردن پروندههای CSS میتواند اندازه بار شبکه را کم کند و این یک امتیاز مثبت برای پیج اسپید است. اگر قصد دارید تا فایلهای CSS خود را کم حجم کنید و سرعت بارگذاری را افزایش دهید میتوانید از افزونههای آماده استفاده کنید.
• خطای Minify JavaScript
این بخش نیز همانند قسمت قبلی است و تنها تفاوت آن وجود فایلهای جاوااسکریپت به جای فایلهای CSS است. با توجه به آنکه فایلهای جاوااسکریپت از کارهای گرافیکی و کدنویسی زیادی برخوردار هستند میتوانند حجم سایت ما را افزایش دهند، برای رفع این مشکل همانند قسمت قبل از افزونههای آماده استفاده کنید.
• خطای Efficiently encode images
تصاویر همیشه بیشترین مصرف کننده حجم سایت هستند و به طور معمول 40 الی 70 درصد از حجم سایتها را عکسها به خود اختصاص دادهاند. اگر با چنین خطایی مواجه شدید شما باید تمامی عکسهای خود را رمزگذاری و یا انکد اختصاصی کنید. در این حالت لازم است تصاویر خود را کم حجمتر کنید و بدون آنکه تصاویر شما افت کیفیت داشته باشند حجم سایت را پایین آورید.
• خطای Serve images in next-gen formats
بطور پیشفرض تمامی تصاویر سایت معمولا از فرمتهایی مانند png، jpg و موارد مشابه دیگر برخوردار هستند. اما امروزه نسل تکنولوژی است و فرمتهای جدید جایگزین فرمتهای قبلی شدهاند. فرمتهای جدیدی که امروزه توانستهاند جایگزین فرمتهای پیشین شوند عبارتند از WebP ،JPEG 2000 ،JPEG XR و مدلهای دیگر. به طور کلی این فرمتها میتوانند حجم عکسها را فشردهتر کنند و کیفیت بالاتری نسبت به فرمتهای قبلی داشته باشند.
شما میتوانید عکسهای سایت خود را تغییر فرمت دهید و از امتیاز مثبت پیج اسپید نهایت استفاده را ببرید.
• خطای Enable text compression
در محیط وب تکستها همیشه بیشترین حضور را در محیط دارند و کاربران میتوانند در تمامی قسمتهای یک سایت تکستهای مختلف را مشاهده کنند، اگر بخواهیم تعداد کلمات استفاده شده در این تکستها را جمع آوری کنیم شاید به 8 رقمی برسد و حساب کردن آن چیزی عجیب است. برای آنکه بتوان حجم تکستها را کاهش داد و سرعت بارگذاری را بالا برد باید متنهای موجود در سایت را فشرده سازی کرد. برای این کار میتوان از روشهای deflate، gzip یا brotli استفاده کرد.
• خطای Preconnect to required origins
این خطا صرفا در جهت اتصال به منبع اصلی نمایش داده میشود. یعنی اگر بخواهید اتصالی به سرور و یا محیطی دیگر داشته باشید حتما باید نوع اتصال خود را مشخص کنید. بطور کلی افزودن نکات منبع پیشوند یا dns-prefetch را همیشه باید در نظر گرفته باشیم. این مقدار میتواند درون ویژگی rel جایگذاری شود.
• خطای Avoid multiple page redirects
این خطا مربوط به redirectsهای سایت است. در واقع برای آنکه بتوان بر روی بارگذاری و سرعت لود سایت بیفزاییم باید صفحاتی که redirects میشوند را غیر فعال کنیم، به طور کلی جلوگیری از redirects کردن بر روی صفحهای دیگری میتواند یک امتیاز مثبت باشد.
• خطای Preload Key request
اگر قصد دارید صفحه را زودتر از دیگری لود کنید شما میتوانید از ویژگی <link rel=preload> استفاده کنید، این حالت به شما اجازه میدهد تا با اولویت بیشتری لینک را اجرا کنید.
• خطای Use video formats for animated content
از قالبهای ویدیویی برای محتوای متحرک استفاده کنید، این حالت میتواند نظم خاصی به قالببندی شما بدهد و سرعت خواندن و بارگذاری را افزایش میدهد. به طور کلی اگر قصد دارید بایتهای شبکه را ذخیره کنید میتوانید از فرمتهای MPEG4 و WebM استفاده کنید. در این حالت دیگر نیازی به استفاده از فرمتهای GIF ندارید.
• خطای JavaScript execution time 0.5 s
این خطا میتواند نمایش دهنده زمان بارگذاری فایلهای جاوا اسکریپت باشد. توجه داشته باشید که برای افزایش سرعت باید فایلهای اسکریپت خود را در قدم اول فشرده کنید.




دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید؟در گفتگو ها شرکت کنید.