تعریف اهداف وب سایت قبل از طراحی
اگر شما مالک یک کمپانی هستید و یا یک تیم را مدیریت کنید. پرسش این سوال که اعضای تیم برای کسب و کار من چقدر موثر هستند؟ خیلی طبیعی است. احتمالا شما پیشرفت اعضای تیم را رصد کرده، کارایی آن ها را رای گیری کرده و علاوه بر این انتظار دارید با عملکرد خوب آن ها کسب و کارتان پیشرفت کند. به بیان ساده تر شما کارمندان خود را به عنوان دارایی های کسب و کارتان میبینید.
اما آیا این رفتار را با وب سایت خود دارید؟ آیا به این موضوع فکر کردید که چگونه وب سایت شما به عنوان یک دارایی در کسب و کارتان عمل کند؟ آیا میتوانید وب سایت تان را ردگیری کنید و بر اساس داده های موجود تصمیم گیری کنید و علاوه بر این تاثیر مثبت آن را بر برند خود بررسی کنید؟
وب سایت شما یک ابزار ضروری برای کسب و کار شما به حساب می آید و میتواند در نقش یک مدیر فروش فوق العاده، یک کارمند خدمات دهی به مشتریان و یک ابزار بازاریابی فوق العاده عمل کند.
برای درک هر چه بهتر این موضوع باید با برخی اصطلاحات از قبیل KPI ها، CTA ها، اهداف و تبدیل آشنا شوید. فارق از اینکه از کدام یک استفاده میکنید، درک هر چه بهتر داده های وب سایت که با استفاده از آنها بازگشت سرمایه ROI خود را تعیین میکنید بسیار مهم خواهد بود.
تبدیل یا conversion چیست؟
واژه تبدیل یعنی فرآیندی که در آن چیزی از شکلی به شکل دیگر تبدیل میشود. این مفهموم میتواند به یک وبسایت هم اعمال شود. در وبسایت ها واژه تبدیل به معنی بدست آوردن یک هدف تعیین شده است. هر وب سایت از نقطه نظر تبدیل با وب سایت های دیگر متفاوت است اما بهترین و ساده ترین راه پیدا کردن نقطه تبدیل یک وبسایت این است که از خود بپرسید: مشتری شم باید در وب سایت تان چه اقدامی را انجام دهد؟
اولین و اصلی ترین تبدیل استاندارد آن اتفاقی است که میخواهید توسط کاربر روی سایت رقم بخورد. conversion به دو دسته اولیه و ثانویه تبدیل میکنیم. Conversion های اولیه چیزهایی هستند که بطور مستقیم و از نظر مالی روی کسب و کار شما تاثیر میگذارد. برای مثال خرید یک محصول، خرید یک بلیط و اهدای وجه نقد جزو conversion های اولیه به حساب می آیند. یک conversion ثانویه نیز اتفاقی است که توسط مشتری روی سایت اتفاق میفتد اما بطور مستقسم روی درآمد شما تاثیری نمیگذارد تاثیر conversion های ثانویه بیشتر بر روی ارتباط های طولانی مدت و یا وفاداری مشتریان به کسب و کار شما خواهد بود. برای مثال استفاده کردن از فرم های ثبت نام در خبرنامه ها و ثبت نام کردن در وبینار ها و …
اگر تا بحال در روند طراحی یک وبسایت با ما همراه باشید میدانید ما هر کدام از پروژه های خود را با صحبت کردن در مورد اهداف وب سایت آغاز میکنیم. در واقع برای ما مهم است که بدانیم conversion point ها چه هستند تا بتوانیم از ابتدای کار روند طراحی وبسایت را با توجه به هر کدام از موارد پیش ببریم. البته ما میدانیم زیبایی سایت بسیار مهم است اما داشتن فرمی که هیچ عملیاتی انجام ندهد در طولانی به رشد سازمان شما منجر نخواهد شد.
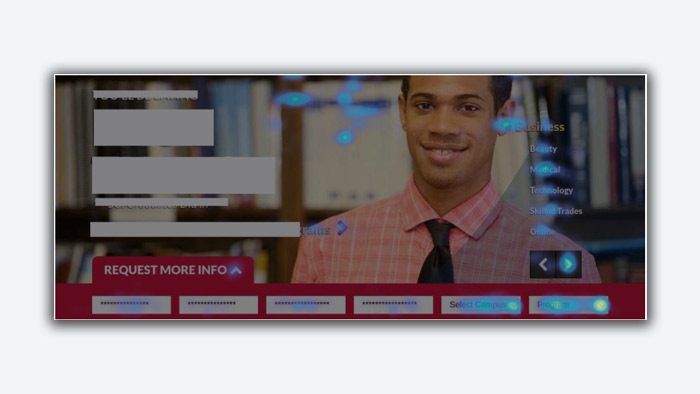
در بیشتر وب سایت ها ما سعی میکنیم بین 3 تا 5 conversion point اصلی مشخص کنیم، اگر تعداد conversion point ها بیشتر باشد احتمال اینکه مشتریان خود را از دست بدهید و یا حتی کلیک های کمتری داشته باشید بسیار زیاد است علاوه بر این می بایست از phantom click ها یا کلیک های شبه وار نیز جلوگیری کنیم برای مثال استفاده کردن از اسلایدر ها و rotator ها میتواند جذاب باشد و یا حتی پیام های مختلفی را به کاربر شما بدهد اما طی فرآیند heatmap tracking های انجام شده ثابت شده است که تعداد زیادی از کلیک ها به جای اینکه بر conversion point ها اتفاق بیفتد بر روی اسلایدر ها بوده است. توجه کنید مشتریان شما بازه توجه محدودی را دارند اما قصد داریم به بهترین شکل ممکن این بازه تمرکز محدود را جذب کنیم.

در تصویر بالا مشاهده میکنید که تعداد زیادی از کلیک هایی که در صفحه اتفاق میفتند بر روی بنر موجود است، در واقعا شرایط ایده آل این است که این کلیک ها بر روی دکمه های فراخوانی به اقدام اتفاق بیفتد تا بتوانند به کسب درآمد و توسعه کسب و کار شما کمک کنند. اگر میخواهید بدانید کلیک های مشتریان شما در کدام قسمت های سایت اتفاق میفتد استفاده کردن از یک heatmap test می تواند یک ابزار عالی باشد.
قانون سه کلیک و یا کمتر
بعد از مشخص کردن conversion point ها می بایست در رابطه با user journey map یا نقشه مسافرت کاربران فکر کنید. منظور از user journey map این است روش هایی که کاربر با آن بتواند navigate کند را دربیاورید. طبیعتا صفحه اصلی بهترین نقطه هست که بتوانید CTA ها را لحاظ کنید. علاوه بر این به روند مشاهده قسمت های مختلف سایت توسط کاربر این Action Point ها را برای وی ساده تر کنید.
یک قانون کلی موثر این است که نقشه مسافرت کاربران کی بایست در قالب سه کلیک و یا کمتر کاربر را به نقطه مورد نظرش برساند. این نقطه میتواند خرید کردن یک محصول خاص، ثبت نام برای یک سرویس و یا حتی subscribe کردن باشد. اگر کاربر سایت شما بتواند با سه کلیک و یا کمتر به آنچه که دنبالش هست برسد توانسته اید user journey map را به بهترین شکل ممکن پیاده سازی کنید اما اگر کاربر نیاز داشته باشد بیشتر از سه کلیک کند تا به نقطه مورد نظرش برسد احتمال اینکه دلسرد شود و سایت را ترک کند بسیار زیاد است. بگذارید در ادامه در مورد این موضوع بیشتر صحبت کنیم.
برای درک هر چه بهتر این موضوع مثال را بررسی خواهیم کرد فرض کنید که کسب و کار شما برگزار کردن یک ایونت شبیه فستیوال موسیقی است، طبیعتا اولین نقطه تبدیل شما فروش بلیط خواهد بود. شاید یک CTA ثانویه نیز ثبت نام کردن برای دریافت اخبار و یا حتی دنبال کردن فستیوال ها در اینستاگرام باشد. در سرتاسر وب سایت باید این دکمه های فراخوانی به اقدام کاملا پدیدار باشد تا کاربر به سادگی آن ها را پیدا کند برای مثال میتوانیم آن ها به عنوان موارد اصلی Home Page لحاظ کنیم. البته خوانندگان نیاز دارند اطلاعاتی را در مورد پارکینگ، خوانندگان فستیوال و خدماتی که در مکان مورد نظر وجود دارد نیز بدانند. اما هیچ کدام به پراهمیتی خرید بلیط توسط مشتری شما نخواهد بود.
با در نظر گرفتن این تبدیل که همان فروش بلیط است ما میتوانیم انتخاب های بسیار ساده ای در رابطه با طراحی وب سایت داشته باشیم. برای مثالconversion اولیه خود را در قسمت اصلی منویnavigation قرار میدهیم. علاوه بر این در صفحات محتوایی لینک، دکمه ها و sticky navigation ها بتواند به آن ها مراجعه کند. مورد سوم نیز میتواند کمک کردن به کاربران موبایل باشد برای مثال استفاده کردن از یک دکمه sticky در سرتاسر وب سایت
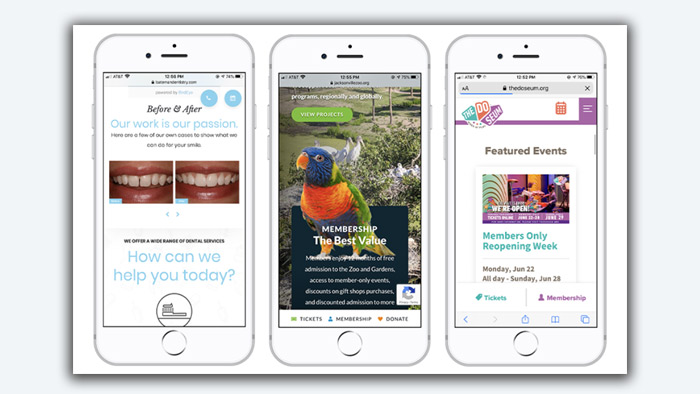
تصویر زیر نحوه استفاده کردن از نوار ها و دکمه ها را در سایت هایی نشان میدهد که کاربر را بهconversion های مورد نظر ما ارجاع میدهد. این ها به کاربر کمک میکند داخل هر صفحه ای که باشند به CTA های ما ارجاع داده شوند.

پس از اینکه تصمیمات مناسبی در مورد conversion point های اولیه اتخاد شدند می بایست در مورد conversion point های ثانویه نیز فکر کنیم. این که بتوانیم کاربر را به قیف فروش نزدیک کنیم یک موضوع دشوار تر خواهد بود. ممکن است کاربران شما بخواهند در مورد اینکه چه اتفاقی در فستیوال های موسیقی بعدی رخ میدهند اطلاعاتی را کسب کنند به منظور کار میتوانیم از خبرنامه ها یا صفحات اینستاگرام استفاده کنیم این موضوع باعث میشود تا مشتریان بتوانند قبل از خرید کردن تبدیل یا Convert بشوند.
استفاده کردن از اینگونه conversion point ها میتواند منجر به ایجاد وفاداری مشتریان به برند شما قبل از خرید کردن بشوند علاوه بر این میتوانید با استفاده از این روند مشتریان را در کسب و کار خود نگه دارید.
گاهی ما به وب سایت ها توصیه میکنیم که از فوتر استفاه کنند تا بتوانند conversion point های ثانویه خود را لحاظ نمایند. این گونه مکان ها در وب سایت بسیار مهم است اما اهمیت آن از منوی اصلی سایت، main navigation و یا حتی CTA که در تمامی صفحات همراه کاربر خواهند بود، کمتر است.
با درنظر گرفتن اینکه هر کدام از conversion point ها میتوانند در قالب سه کلیک و یا حتی کمتر توسط کاربران مورد استفاده قرار بگیرند میتوانید عملکرد و کارایی وب سایتتان را بهبود ببخشید. حال اگر از وب سایت خود به عنوان یک کارمند یا نیروی کار ببینید متوجه میشوید که یک کاربر بدون استفاده از ابزارهای ضروری به هیچ وجه نمیتواند عملکرد فوق العاده ای از خود نشان بدهد وب سایت شما نیز از این موضوع مستثنی نیست. برنامه ریزی conversion یک موضوع بسیار مهم در موفقیت یک وب سایت به حساب می آید.




دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید؟در گفتگو ها شرکت کنید.